Open Street Maps
Wichtig
Bei einem Update von einer Version vor 1.4 muss das alte Plugin erst deaktiviert werden, da ein Code review eine Änderung des Plugin-Verzeichnisses erforderlich machte.
Das Plugin
Entstanden ist ein Plugin mit folgenden Fähigkeiten:
- Native Bricks Builder element
- Shortcode element
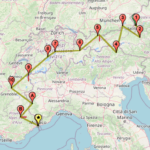
- Beliebig viele Positionen auf einer Karte
- Gruppierung von Positionen
- Beliebig viele Gruppen auf einer Karte
- Benutzerdefinierbarer Popup-Text
- Animierte Cluster von Markern die nahe zueinder liegen
- Support für KML-Dateien
- Support für GPX-Dateien
- Admin interface mit GeoSearch (Nominatim) für Positionen
- GeoSearch mit autocomplete
- Marker Position jeder Position mit drag and drop anpassbar
- Benutzerdefinierte Icons für jede Position
- Full screen
Noch fehlend:
- mehrere Karten auf einer Seite
- Optionsseite für verschiedene Stadardwerte
- Zusätzlicher Ordner für Massenimport von benutzerdefinierten Symbolen
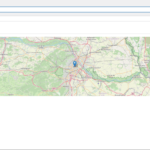
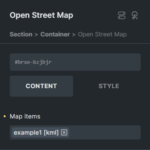
Bricks Element - Bearbeitungsmodus
Wichtiger Hinweis:
Werden für die Höhe/Breite keine Werte eingesetzt, so werden die Standardwerte (100% breit, 400px hoch) verwendet.
Plugin Datensätze / Taxonomien
Das Plugin definiert zwei verschiedene Datensätze, sowie zwei Taxonomien, die folgendermaßen aufgebaut sind:
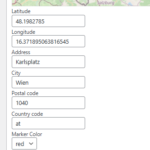
Kartenpunkt
Die Datensätze Kartenposition speichern die Informationen zu Geo-Positionen, wie Adresse und Koordinaten.
Zusätzlich wird jedem dieser Datensätze ein Icon zugewiesen.
Weiters kann jede Kartenposition einer oder mehreren Gruppen zugewiesen werden.
Kartenpunkt - Popuptext
Standardmäßig wird der Titel eines Kartenpunktes als Popup angezeigt. Alternativ kann jedem Kartenpunkt auch ein individueller Text zugewiesen werden.
Für individuelle texte stehen folgende Platzhalter zur Verfügung:
- %title% – der Titel des Kartenpunktes
- %lat% – der Breitengrad aus den Geo-Daten
- %lng% – der Längengrad aus den Geo-Daten
Icon
Hiermit erfolgt die Definition der Icons mit allen erforderlichen Informationen zur Positionierung.
Hinweis:
Ist einer Kartenposition kein Icon zugewiesen, so wird das Standardsymbol von LeafletJS verwendet.
Das Plugin erstellt bei der Aktivierung mehrere Datensätze für Icons.
- farbige Nadelsymbole
- farbige Standardmarker
- etwa 170 Symbole von Mapsmarker.com (CC 3.0 BY-SA)
Geo-Gruppe (Taxonomie)
Hiermit können Datensätze vom Typ Kartenposition zu Gruppen zusammengefasst werden. Einzelne Datensätze können dabei auch zu mehreren Gruppen zugewiesen werden.
Geo-Type (Taxonomie)
Eine weiter Taxonomie, die Datensätzen vom Typ Kartenposition zugewiesen werden kann, aber derzeit nicht weiter verwendet wird.
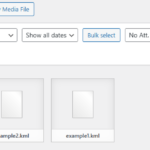
KML/GPX-Datei
Für die Verwendung von KML oder GPX-Dateien müssen diese mit dem Medienmanger auf den Server geladen werden. Danach stehen diese direkt als Kartenelement zur Verfügung.
Credits
Dieses Projekt beinhaltet verschiedene Bibliotheken und Dienste, ohne die dieses Plugin nicht funktionieren würde.
- LeafletJS – Bibliothek um Open Streetmap zu rendern
- Autocomplete von Grzegorz Tomicki
- Fullscreen von Bruno B.
- Maps Icon Colletion von Mapsmarker
- OpenStreetMap für das Kartenmaterial und Geo-Informationen
- Nominatim für Geo Coding
- GPX-Support von M. Petazzoni
- KML-Support von Windy,com
- Marker Cluster