dev/null webmasters
Verschiedene Webmaster Tools ermöglichen Auswertungen über Seitenindizierung, Plazierung in Suchergebnissen, Klicks, …
Um diese Dienste nutzen zu können ist eine Verifizierung des Besitzes für den Betreffenden Webauftritt erforderlich. Dies geschieht in der Regel auf eine der folgenden Arten:
- Einfügen eines Meta Tags in den HTML-Header
- Plazierung eines statischen Files
Folgende Probleme können dabei jedoch auftreten:
- Unterschiedliche Meta Tags in Multidomain Installationen, aber nur ein Basis-Template
- URL-Rewriting (cooluri, realURL) verhindern den Zugriff
Die hier vorgestellte Extension bietet Unterstützung für beide Arten der Verifizierung und auch Unterstützung für Multidomain Installationen.
Voraussetzungen/Installation
- Typo3 installation
- dev/null webmasters
Bei der Verwendung „Verifizierung durch Dateien“ zusätzlich
Die Extensions können direkt über den Extensionmanager aus dem TER installiert werden. Cooluri oder Realurl sind nach der Installation entsprechend zu konfigurieren.
Verifizierung mit Meta Tags
Für die Verifizierung mit Meta Tags wird von den Webmaster Plattformen in der Regel ein Meta Tag entsprechend dem folgenden Beispiel erwartet:
<head>
. . . .
<meta name=”google-site-verification” content=”your verification code” />
. . . .
</head>Um dieses Tag zu generieren sind folgende Schritte erforderlich:
Aktivieren der Option „add meda tags“ in der Konfiguration der Extension

Einfügen des folgenden Codes im Setup des Extensiontemplates der Rootpage.
config.devnullwebmasters.google.metaContent = your verification codeVerifizierung mit Dateien
Die Verifizierung mit Dateien hat zwei Vorteile.
- Reduzierung der Seitengröße, da die Meta Tags nicht eingetragen werden müssen
- Schnellerer Seitenaufbau, da kein Code für die Meta Tags ausgeführt wird
Um diese Form der Verifizierung verwenden zu können sind folgende Schritte erforderlich:
Einfügen des Statischen Templates
Das statische Template ist in das Extension Template der Root Page jeder Domain zu inkludieren.

Hochladen der statischen Dateien
Die Dateien sollten in ein Verzeichnis innerhalb des Ordners fileadmin geladen werden. Ich empfehle fileadmin/webmasters.
Das Hochladen selbst kann mittels ftp oder mit Werkzeugen aus dem Backend erfolgen.
Typo Script Setup
Pro Domain und erforderlicher Datei ist ein Eintrag ähnlich dem folgenden Beispiel erforderlich:
config.devnullwebmasters.google.fileName = fileadmin/webmasters/google123456789abcdf.htmlURL-rewriting
Um die Dateien tatsächlich mit dem zu erwarteten Namen verfügbar zu haben muß noch URL-Rewriting konfiguriert werden.
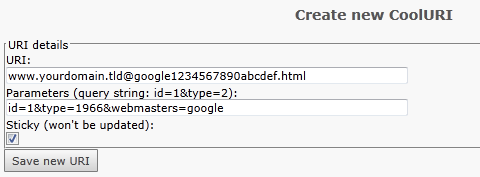
Cooluri

id entspricht der Root Page der domain, webmasters verweist auf den Service.
Realurl
Kein Beispiel verfügbar.
